티스토리 뷰
Background...
프리랜서 프로덕트 디자이너로 참여하고 있는 프로젝트에서
<지도 도입을 통한 사용성 개선> 이라는 목적으로 지도 도입 논의가 진행되고 있다.
개발에 들어가는 시간과 비용이 무한하다면
사용성을 최대화 하는 방향으로 화면을 구성하겠지만,
리소스가 한정적인 관계로 최소한의 공수로 최대의 효과를 낼 수 있는 방향을 고민중이다.
지도를 도입하게되면 많은 화면들을 그려야하겠지만,
우선 가장 고민되는 지도뷰, 리스트뷰에 집중해서 각 서비스들을 분석해보려한다.
분석하려는 서비스는
<네이버맵, 카카오맵, 구글맵, 캐치테이블, 데이트립>이다.
선정 기준은 대중성(네이버맵, 카카오맵, 구글맵), 그리고 의외의 화면 구성(캐치테이블), 잘 보이는 브랜드 아이덴티티(데이트립) 정도로 정리해볼 수 있을 것 같다.
1. 국내 지도 서비스 현황

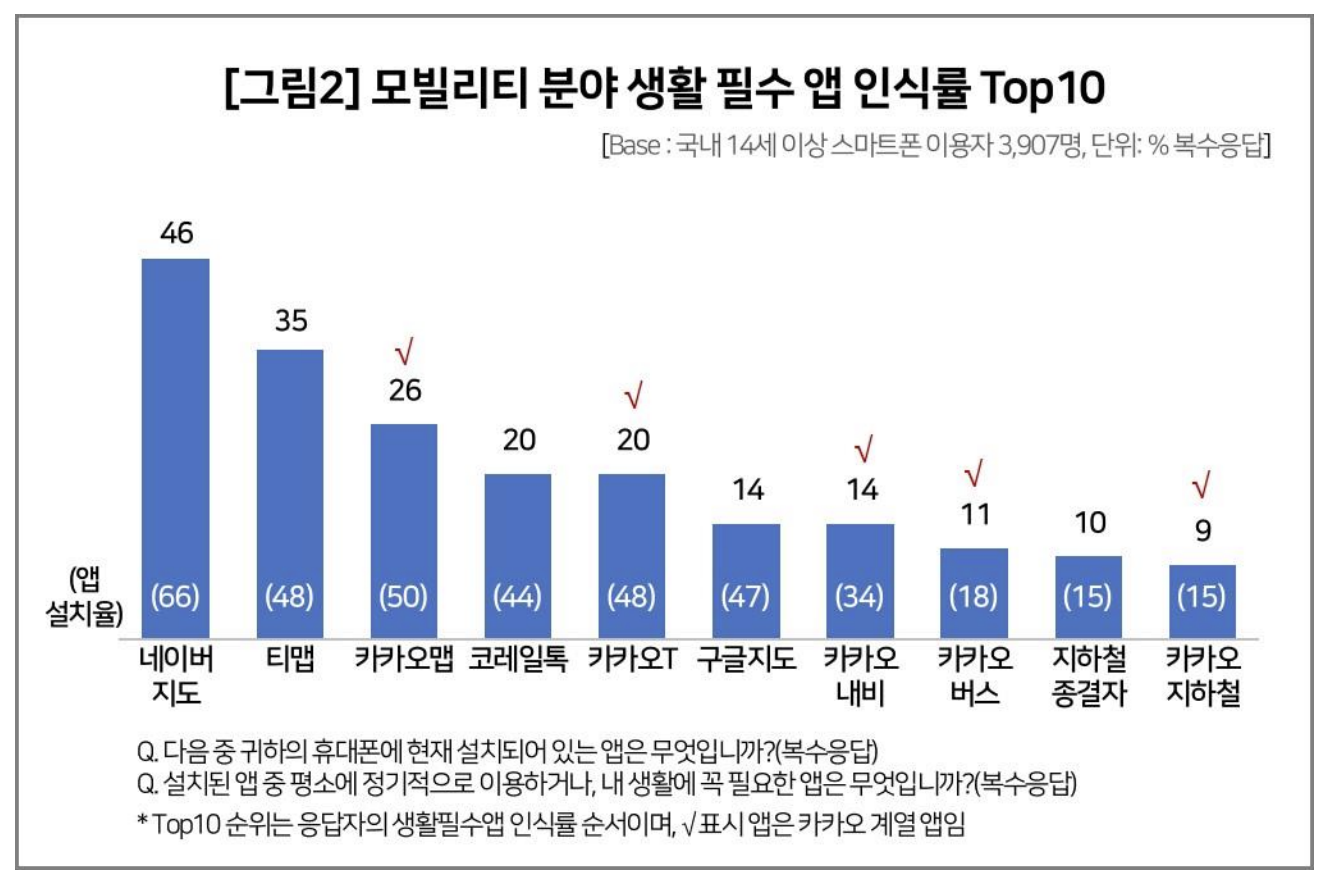
국내에 어떤 통계조사를 살펴보더라도 '네이버 지도'의 점유율을 압도적이다.
위의 통계조사에서 '지도'에만 포커싱을 해보았을때 [네이버지도 > 카카오맵 > 구글지도] 정도로 점유율 순위를 나눌 수 있다.
그런데 여기서 흥미로운 점은
카카오는 카카오맵, 카카오내비, 카카오버스, 카카오지하철 등과 같이 다양한 교통앱들을 선보이고 있고,
내비, 버스, 지하철은 카카오맵에도 탑재되어 있는 기능들이다.
반면에 네이버 지도는 네이버 지도 서비스 내에서 버스, 지하철, 네비게이션, 예약 등
네이버 지도는 지도(길찾기), 버스, 지하철, 네비게이션 등 모든 기능을 '네이버 지도' 내에서 이용 가능하도록 하였다.
번외로 구글맵에 관련해서도 조금 작성해보자면
구글맵도 네이버와 동일하게 '구글 맵'내에서 다양한 기능들을 이용가능하도록 하였다.
다만, 길찾기와 별개로 지하철 노선도를 본다거나 버스 노선을 보는 기능은 없는 것 같다.
2. 각 서비스의 방향성
비슷해보이는 지도 서비스이지만 방향성이 다른 이유는
회사의 비전이 다르기 때문이다.
a. 네이버

네이버 홈페이지에 들어가면
'일상을 연결하는 서비스 / 가치를 확장하는 비즈니스' 라는 슬로건을 확인할 수 있다.
그러다보니 네이버 지도에는 길안내 기능 외에도 장소 예약, 가게 전용 쿠폰 등 비즈니스와 연결되는 다양한 기능들이 들어가 있다.
또한, 네이버의 다양한 서비스들이 네이버 지도를 통해서 연결된다.
네이버 블로그에 장소를 넣으면 해당 장소 검색시 해당 블로그 리뷰가 보이고,
문의를 하면 네이버 톡톡으로 연결된다.
(사용자가 네이버 생태계에서 벗어날 틈을 안준다.)
앞으로도 다양한 확장성을 가지고 네이버 지도가 커지지 않을까 추측할 수 있다.
b. 카카오 맵

카카오의 슬로건은
'대한민국에서 가장 빠른 길을 안내하는 카카오맵!' 이라는 것을 확인할 수 있다.
즉 다른 기능들보다는 '길 안내'에 집중하고 있다는 것을 알 수 있다.
그래서 화면을 확인해보면 더 명확한 길안내를 위한 포인트들이 들어가있는 것을 알 수 있다.
길 안내에 집중하면서 다양한 시도들도 하고 있다. (https://www.kakaocorp.com/page/detail/11006)
카카오맵, 누구나 안전하게 방문할 수 있는 ‘무장애나눔길' 지도 신규 제공
#카카오맵 #무장애나눔길 #접근성 #보행약자
www.kakaocorp.com
대신에 길 안내에 너무 집중해서 그런지 공간 정보에 대한 부분은 조금 아쉬운 것 같다.
c. 구글맵

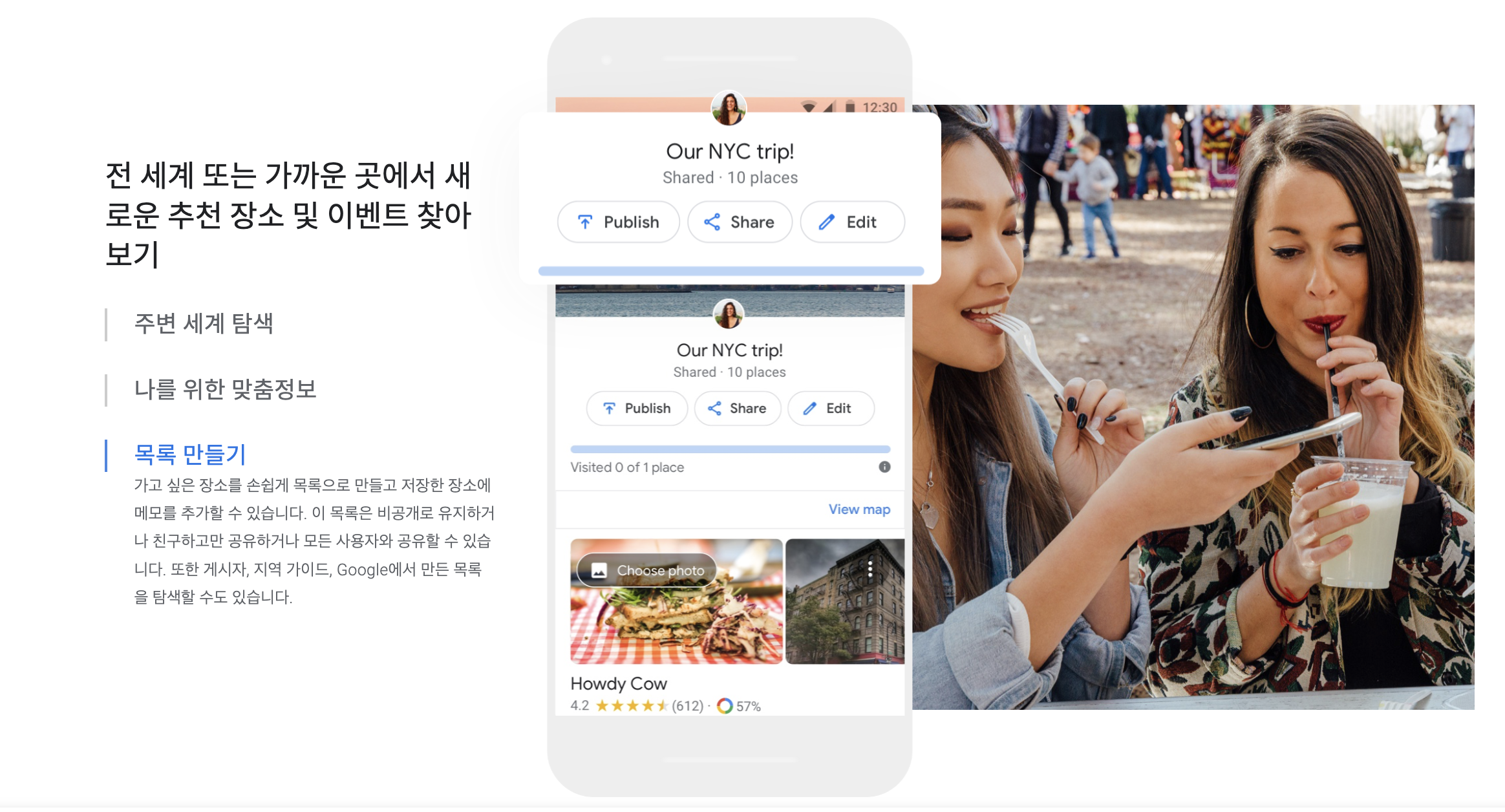
구글은
'내 주변 둘러보기 및 길찾기' 라는 슬로건을 내세우고 있다.
안타깝게도 국내에서 구글맵의 정확도가 너무 떨어져서 슬로건이 와닿지는 않는다.
하지만 해외여행갈때는 구글맵에 무조건 가고싶은 곳을 저장할정도로 많이 사용하게 된다.
이런 사용자들이 많아서인지 타임라인 기능을 통해서 따로 기록하지 않아도 자연스럽게 여행을 기록할 수 있다.
d. 캐치테이블
캐치테이블은 레스토랑 예약 플랫폼으로
슬로건은 '즐거운 미식 생활의 시작'이다.
레스토랑을 탐색하는 단계에서 지도 기능이 들어가있다.
레스토랑 예약 서비스인만큼 공간(레스토랑)에 대한 상세한 정보가 제공된다.
e. 데이트립
데이트립은
'뻔하지 않은 로컬 여행의 모든 것' 이라는 슬로건을 가지고 있는
큐레이팅 서비스로 구분할 수 있다.
서비스 자체가 감각적이고, 이때 시각적인 부분은 사진이 주는 효과가 크기 때문에
잘 큐레이팅된 내용들 위주로 메인 화면이 구성된다.
그러다보니 다른 서비스들보다 사진을 통한 정보전달의 비율이 큰 편이다.
3. 화면 분석
a. 검색결과가 1개인 경우

- 네이버 지도: 지도뷰 + 바텀시트로 정보 제공(장소에 대한 기본 정보뿐 아니라 리뷰와 사진 정보 포함)
- 카카오맵: 지도뷰 + 하단 카드형태로 정보 제공(장소에 대한 기본 정보뿐 아니라 리뷰 정보 포함)
- 구글맵: 지도뷰 + 바텀시트 형태로 기본 정보 전달(평점, 대중교통 소요시간, 금액, 사진정보 포함)
- 캐치테이블: 바로 해당 장소 상세로 이동
- 데이트립: 지도뷰 + 하단 카드 형태로 사진 정보 전달
b-1. 검색결과가 여러개인 경우_기본 화면

- 네이버 지도: 지도뷰 + 바텀시트로 리스트 제공(광고가 최상단), 필터는 바텀시트내 상단
- 카카오맵: 리스트뷰 형태로 정보 제공, 필터는 검색어 입력필드 하단에 위치
- 구글맵: 지도뷰 + 바텀시트로 리스트 제공(사진정보가 최상단), 필터는 검색어 입력필드 하단에 위치
- 캐치테이블: 리스트뷰 형태로 정보 제공, 필터는 검색어 입력필드 하단에 위치
* 지역검색의 경우 필터화되어 보임
- 데이트립: 지도뷰 + 바텀시트로 사진 정보 제공, 필터는 검색어 입력필드 하단에 위치
b-2. 검색결과가 여러개인 경우_지도뷰

- 네이버 지도
- 바텀시트를 아래로 끌어 내리면 지도뷰로 화면 전환
- 리스트를 다시 보기 위해서 하단 중앙 [목록보기FAB] 클릭 혹은 바텀시트 위로 올리기
- 지도에 아이콘+상호명으로 노출(리스트 상단에 있는 가게들만) / 그외는 빨간 점으로 표시
- 필터는 바텀시트 내 상단에 위치
- 카카오맵
- 리스트를 다시 보기 위해서 화면 좌측 상단의 [목록] 클릭
- 지도에 핀 형태로 표시(별도의 상호 노출 없음)
- 특정 핀 클릭 시 해당 핀의 장소정보 하단에 카드형태로 노출 (하단의 카드는 좌우 스크롤로 컨트롤 가능)
- 필터는 검색어 입력필드 하단에 위치
- 구글맵
- 리스트를 다시 보기 위해서 화면 좌측 하단의 [목록 표시] 클릭
- 리스트 상단에 있는 가게들은 상호명+아이콘+평점 표시, 그외는 점으로 표시
- 필터는 검색어 입력필드 하단에 위치
- 캐치테이블
- 리스트를 다시 보기 위해서 화면 좌측 하단의 [목록 아이콘] 클릭
- 지도에 핀 형태로 표시(별도의 상호 노출 없음)
- 특정 핀 클릭 시 해당 핀의 장소정보 하단에 카드형태로 노출 (하단의 카드는 좌우 스크롤로 컨트롤 가능)
- 필터는 2가지 방식으로 존재: 기존의 탭 형태로 구분되던 메뉴가 화면 상단에 필터로 구현(예약/웨이팅/픽업 예약), 화면 하단(상세필터)
- 데이트립
- 리스트를 다시 보기 위해서 화면 우측 하단의 [목록 아이콘 FAB] 클릭
- 지도에 아이콘 형태로 표시 + 상호명 노출
- 필터는 검색어 입력필드 하단에 위치
| Insight?! 캐치테이블은 지도뷰와 리스트뷰의 상세필터 위치가 다름 : 상단에 검색바, 필터(기존 탭메뉴)에 상세필터까지 있으면 상당부분의 무게감이 너무 쏠려서? : 상세필터의 사용성을 위하여 터치가 원할한 위치에 두기 위해서? 캐치테이블 하단바에서 [뒤로가기] [목록보기] 동일한 역할을 함 : 그렇다면 왜 두가지를 나란하게 놓았을까? |
b-3. 검색결과가 여러개인 경우_리스트뷰

- 네이버 지도
- 지도를 다시 보기 위해서 하단 중앙 [지도보기 FAB] 클릭 혹은 바텀시트 아래로 내리기
- (사진정보들 사이에서 FAB의 시인성을 위해서 컬러 버튼을 활용한 것 같음)
- 필터는 상단에 위치하고, 스크롤에 따른 고정 없음
- 사진 정보 위주 + 리뷰 정보 전달(검색결과가 1개인 카드보다 정보량이 적음)
- 카카오맵
- 지도를 다시 보기 위해서 좌측 상단의 [지도] 클릭
- 필터는 검색어 입력필드 하단에 위치
- 평점을 포함해 기본적인 정보 제공, 진입지점 정보 제공(주차장 입구 등)
- 지도뷰 장소 카드에서 나타나는 정보보다 전달하는 정보가 많음
- 구글맵
- 리스트를 다시 보기 위해서 화면 우측 하단의 [지도 FAB] 클릭
- 필터는 검색어 입력필드 하단에 위치하고, 스크롤에 따른 고정 없음
- 사진 정보 위주 + 상세한 정보 전달(금액, 평점, 거리, 영업정보, 접근성 정보)
- 캐치테이블
- 리스트를 다시 보기 위해서 화면 좌측 상단의 [지도 아이콘] 클릭
- 장소 정보와 예약 가능 시간 정보 전달
- 지도뷰 장소 카드와 비슷한 정보 제공
- 데이트립
- 리스트를 다시 보기 위해서 화면 우측 하단의 [지도 FAB] 클릭
- 사진 정보 위주 + 텍스트 정보는 최소한만 제공
- 필터는 검색어 입력필드 하단에 위치
| Insight?! 네이버 지도뷰에서 제공하는 장소 정보 > 리스트뷰에서 제공하는 장소 정보 : 리스트로 보는 사용자보다 지도로 위치정보와 장소 정보를 함께 사용하는 사용자가 많기 때문에 그렇게 설정해놓은거 아닐까 카카오맵은 어떤 상황에서도 필터의 위치가 변하지 않는다 : 항상 시선이 닿는 곳에 위치하니깐 필터를 인식하기 쉬움 + 어떤 화면에서든 동일한 사용자 경험 FAB의 위치 : FAB는 우측 하단에 위치하는 경우가 많음 (구글맵, 데이트립) (우측 하단에 대한 이유가 궁금해서 찾아본 아티클: Floating Action Buttons: Bottom Right or Bottom Left? 요약하자면, 좌->우로 컨텐츠를 읽는 언어들의 경우 우측에 플로팅 버튼이 위치하게되면 문장의 첫 부분은 가리게 되어서 내용 전달력이 떨어지기 때문에!) : 네이버는 하단 중앙에 배치하였음 -> 오른손을 사용하든 왼손을 사용하든 편안하게 접근할 수 있는 위치라서? |
'UX STUDY' 카테고리의 다른 글
| [서비스 분석] 코레일톡 VR 서비스 분석 (0) | 2024.05.12 |
|---|
